Ontwerpen met een gebruikersgerichte aanpak

Kijk eens om je heen. Wat zie je allemaal? Alles wat je ziet is ontworpen. Zelfs tot aan de kleinste dingetjes. Over al deze producten heeft iemand nagedacht. Hoe het eruit ziet, hoe het aanvoelt, hoe het werkt. Maar hoe komt het dat het ene project wel een succes is of wordt en het andere niet? Binnen de ontwerpfase kan je met een aantal dingen rekening houden.
Waar denk jij aan bij een ontwerpfase?
Bij de ontwerpfase denk je vaak aan de kleuren, vormen, lettertypes, het toepassen van fotografie en de lay-outs. En natuurlijk zijn dat grote onderdelen. Maar belangrijker nog is de 'User Experience'.
Zoals de topman van Apple ooit zei:
"Design is not just how it looks and how it feels but it's also how it works." - Steve Jobs
User Experience Design. Een term die we tegenwoordig steeds vaker voorbij zien komen. Maar wat is User Experience? Kort gezegd gaat User Experience over de hele (met de nadruk op HELE) belevingservaringen die jouw gebruikers met jouw product of dienst hebben. Dit kan erg breed zijn. Van leren over het product of de dienst, wat het is en hoe het werkt, tot zelfs voor en na de aanschaf.
Hoe wij starten met de ontwerpfase
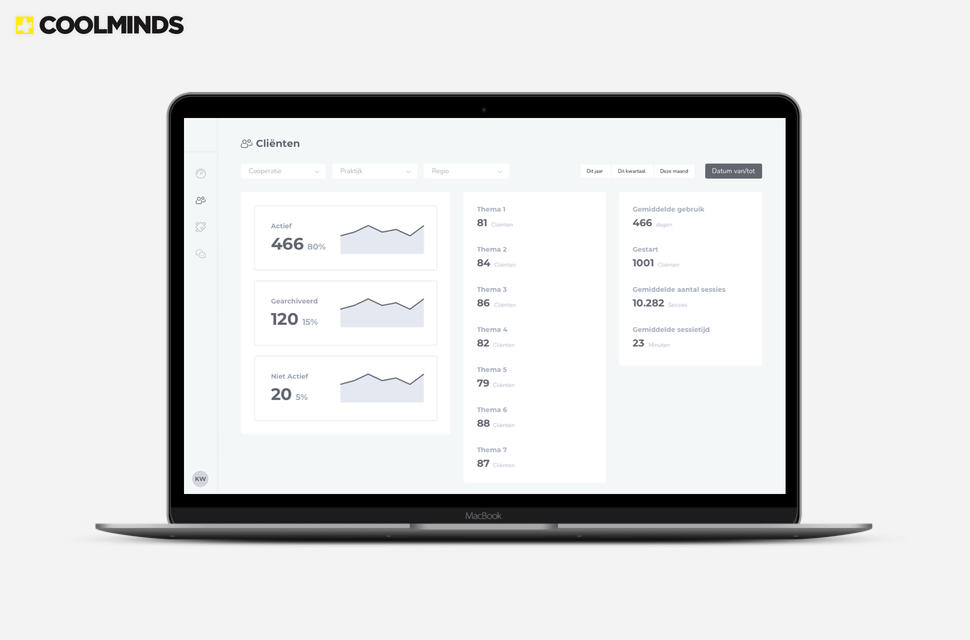
Dat verschilt per project. De ene opdrachtgever heeft het al helemaal uitgedacht en de ander staat in de startblokken om zijn/haar idee uit te werken. Dan helpen wij graag om dat te concretiseren en behapbaar te maken. Als het aan ons ligt beginnen we met een brainstormfase. Wat zijn de ideeën, technieken en hoe kunnen we dit gebruiksvriendelijk en vooral toepasselijk plaatsen in de wereld van de gebruikers. Want ja, software kan complex zijn. Maar samen kunnen we het zeker vereenvoudigen.
Wireframes kunnen hierbij helpen. Wat wireframes zijn? Dit zijn kort gezegd nog zonder styling snel gemaakte blauwdrukken van je product of dienst. Je denkt nu vast: “Schetsen dus?” Ja, zo kan je het ook wel zien.

Gedurende het schetsen van de eerste opzet, kijken we naar de gebruiksvriendelijkheid. Want hoe wordt je ontwerp zo gebruiksvriendelijk mogelijk? Elke interactie die je maakt moet nuttig, van waarde en gemakkelijk in gebruik zijn. In het geval van een website herken je het vast wel: als een website niet binnen een aantal seconden voldoet aan je verwachtingen, dan ben je al onderweg naar de volgende website.
Om de interactie tussen je gebruikers en het product inzichtelijk te krijgen kan het helpen om een flowchart te maken. Middels een flowchart ga je stap voor stap kijken hoe jouw potentiële gebruikers door het ontwerp heen lopen. Dit kun je zien als een doorstroomdiagram. Gebruikers belanden op een bepaalde plek binnen je website of webapplicatie en gaan dan keuzes maken. Ze scannen informatie en gaan rondklikken. Hierdoor is het belangrijk om goed na te denken wat achter bepaalde knoppen of linkjes zit. Dit klinkt allemaal vrij eenvoudig maar verkijk je hier niet op. Gebruikers reageren vaak toch net iets anders dan jij denkt. Zo zijn er nog wel een aantal methodes die je kunt toepassen. Maar dit is een goed begin.

Sta jij op het punt om een gat in de markt te vullen? of juist te concurreren?
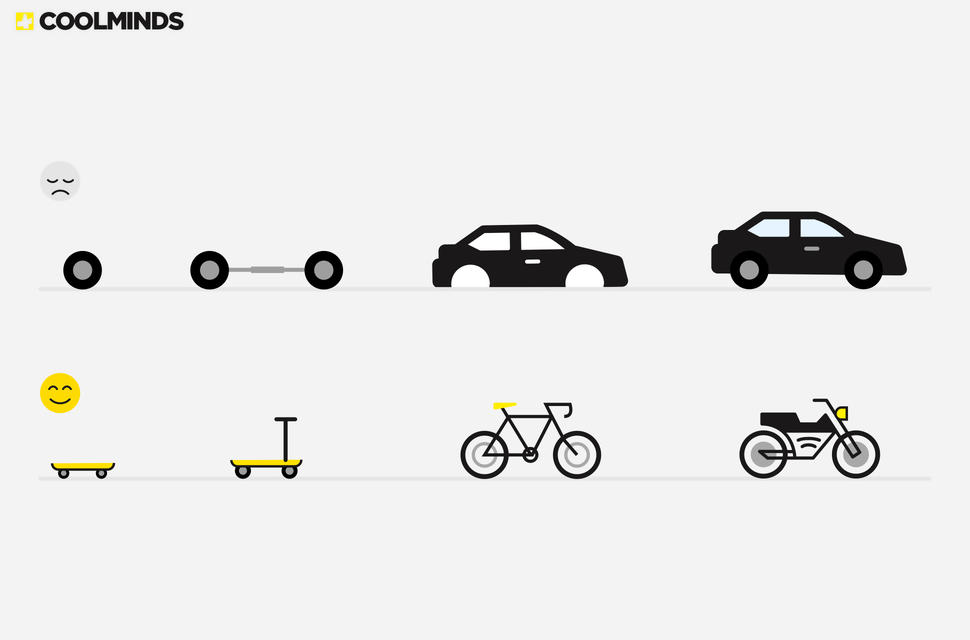
Leuk! Begin klein en ga ontdekken. Knip je idee in kleine toepasbare onderdelen waarmee je kan testen en ga ondervinden of je op de goede weg zit, of juist totaal niet. Want het doet een stuk minder pijn om een week werk weg te gooien dan maanden of zelfs jaren werk.
De illustratie hierboven geeft weer wat we bedoelen. De bovenste rij toont een situatie waarbij je onderdeel voor onderdeel neerzet, maar er al vanuit gaat dat het aan het einde een auto wordt. Als je de onderste rij volgt, dus kleinere stappen zet in de vorm van een tastbaar product en deze telkens test bij je doelgroep, voorkom je dat je er pas aan het einde van de rit achter komt dat de gebruiker helemaal geen auto wil, maar juist een motor.
Ontdek hoe jouw ideeën vorm krijgen
Een goede start van het ontwerp is dus van groot belang. Goed nadenken over User Experience kan je in het vervolgtraject veel tijd besparen. Laten we samen eens brainstormen hoe we dit aanpakken voor onze webportalen.
Neem contact op