-
Klant- en Bestelportalen
-
Onze oplossingen
Onze cases
Onze technieken
Samen brainstormen?
Wij denken graag met je mee en kunnen je meer vertellen over de mogelijkheden.
Ja, lijkt me leuk! Stuur een whatsappje
-
-
Maatwerk Software
-
Onze oplossingen
Onze technieken
Samen brainstormen?
Wij denken graag met je mee en kunnen je meer vertellen over de mogelijkheden.
Ja, lijkt me leuk! Stuur een whatsappje
-
- Interim
- Cases
- Over ons
- Contact
Contactgegevens
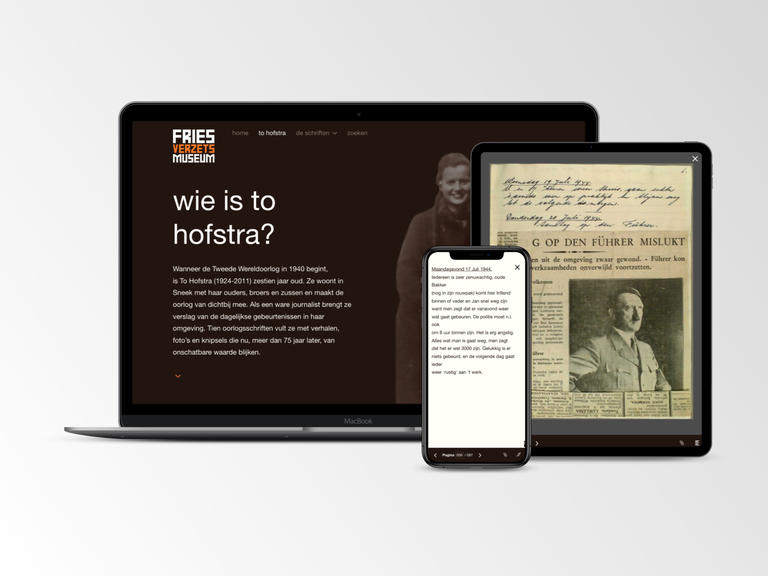
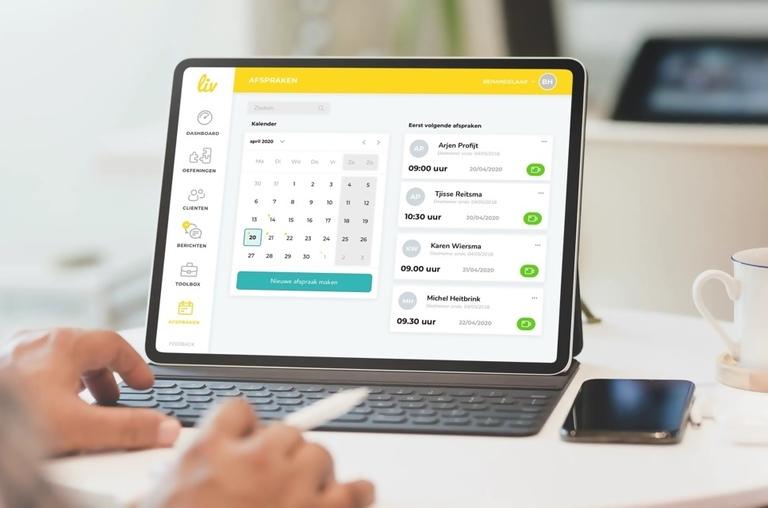
PWA
Progressive web app (PWA)
Je wilt zo dicht mogelijk in de buurt zijn van je klanten en prospects. Ze optimaal kunnen bedienen én bereiken. Wanneer dan ook. Waar dan ook. Zonder de hoge kosten voor het ontwikkelen van een of meerdere native apps. Een progressive web app laten maken is dan een superslimme zet.
Onze ontwikkelaars denken graag met je mee om te komen tot een PWA die precies bij jouw organisatie en doelgroep past. Voor een groot aantal klanten hebben we inmiddels een PWA gerealiseerd.
Wat is een progressive web app?
Een progressive web app is een geavanceerde website die eruitziet en functioneert als een native app, zonder dat je iets hoeft te downloaden. En dat is direct een van de grootste voordelen, want voor veel gebruikers blijkt het downloaden van een app vaak een grote drempel te zijn.
Een PWA kan net als een native app pushnotificaties sturen en heeft toegang tot hardware zoals gps, camera en microfoon. Verder zorgt een PWA door zijn snelheid en gebruiksgemak voor een optimale user experience, wat meestal zorgt voor meer conversie. Zo werk je met een progressive web app op een slimme manier aan meer online succes.

De voordelen van een progressive web app
- Geen download nodig: besparing van data en opslagruimte
- Alle functionaliteiten van een native app, inclusief pushnotificaties
- Optimale user experience: goed voor SEO en conversie
- Werkt ook offline
Maatwerk, maatwerk, maatwerk
Bij Coolminds ontwikkelen we unieke oplossingen voor iedere klant. Maatwerk. Dat is en blijft onze missie. Ga je met ons in zee, dan werken we het hele project nauw met elkaar samen. We houden elkaar voortdurend scherp, zoeken continu naar de beste opties en schaven zo nodig zaken bij. Zo ontwikkelen we samen de applicatie die jouw organisatie het meeste brengt.
We hebben inmiddels ruime ervaring in het ontwikkelen van progressive web apps. Daardoor weten we precies wat werkt en wat niet. We breiden onze kennis elke dag verder uit en ontwikkelen onze applicaties voortdurend door. We never stop exploring.

Download ons progressive web app whitepaper
Benieuwd wat een PWA voor jou kan betekenen? Vul hieronder je gegevens in, download de whitepaper en ontvang ’m direct gratis in je mail.
Progressive Web App laten maken?
Wil jij ook een PWA laten maken? Of wil je meer weten over onze aanpak en cases? Vraag een gratis en vrijblijvend adviesgesprek aan over de mogelijkheden van een progressive web app voor jouw organisatie of bedrijf.

Gratis adviesgesprek?
Ik vertel je graag alles over de mogelijkheden van een progressive web app.
Stuur berichtOnze cases
Wij gebruiken cookies om uw gebruikerservaring te verbeteren en statistieken bij te houden. Meer informatie vindt u in onze privacy policy.
👋 Hallo, heb je een vraag?
Of wil je gewoon graag meer informatie? Je kunt gemakkelijk onze collega Rogier een whatsappje sturen.
06 533 641 57